SpiroKit for SaaS
Ship your mobile app
without pain
A SaaS starter kit for React Native & Expo.
Notion template to guide you through the entire process.

You’ve already built for Web, but Mobile is different
What are the steps for deploying a React Native app to the stores?
How can I integrate authentication, such as OAuth or JWT?
Push notifications are not working. I'm missing something?
How do I implement deep linking and universal linking in a React Native app?
Answering these questions will take you months and a lot of energy & patience
You can use that time and energy to build your product instead
Focus on building the product and not Googling every question
SpiroKit for SaaS: It's not just code
The starter template comes with a Notion guide & Figma kits

Starter Kit
In-app purchases
Push Notifications
Authentication
UI Kit + Docs with examples
Analytics & More

Notion Guide
+35 Step by Step Tutorials
Ordered task easy to follow
Track your progress & add your own tasks

Figma Kits
UI Kit
Asset Pack for Stores

Starter Kit
In-app purchases
Push Notifications
Authentication
UI Kit + Docs with examples
Analytics & More

Notion Guide
+35 Step by Step Tutorials
Ordered task easy to follow
Track your progress & add your own tasks

Figma Kits
UI Kit
Asset Pack for Stores
Work with proven technologies you are comfortable with
Trusted by millons of mobile developers, with focus on developer experience and documentation
React Native
Expo SDK & Services
Supabase Auth
Vexo Analytics
Notion guide
RevenueCat In-app purchases
Sentry Error monitoring
OneSignal Push notifications
Figma Asset pack
SpiroKit UI Kit
Collect in-app purchases with ease
We integrated with RevenueCat, a trusted solution for managing subscriptions and in-app purchases.We also included a paywall screen so you can start monetizing your app right away.


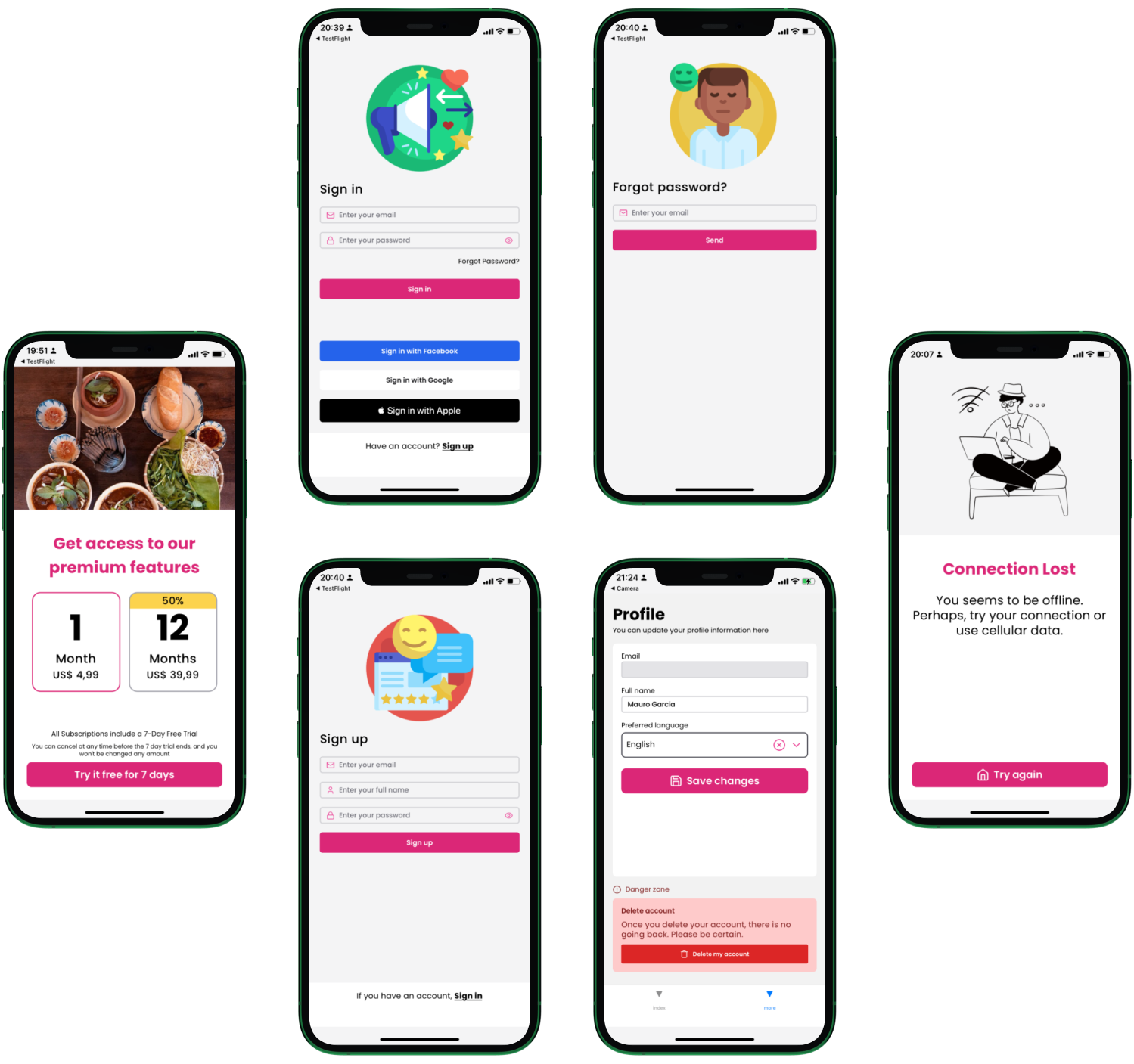
World-class Authentication out of the box
We use Supabase to provide an outstanding authentication experience.You’ll get sign in, sign up, social login, magic links, user profile, and more!
UI Kit & App Catalog
SpiroKit comes with it's own UI Kit, which includes documentation with code examples!You also get access to our app catalog with pre-built screens and components!



Unlock powerful insights
Our starter template comes with Vexo Analytics pre-configured, ready to empower you with actionable insights to improve your app's conversion.

Catch errors before they catch you
The starter integrates with Sentry to keep you informed about any app issues.We also included a custom error page to gracefully show a message error to your users.

Keep your users engaged and improve retention
We use OneSignal, a trusted solution for sending push notifications

Pricing
Get Lifetime access & updates
Build unlimited apps
Full refund if not satisfied
SpiroKit for React Native
- Customizable and production-ready components
- Theme provider with 17 color palettes
- Dark mode support
- Expo & NextJS templates
- Interactive documentation
- App catalog
SpiroKit for Figma
- Everything you need to prototype your next app.
- Hundreds of building blocks
Everything included in the Standard bundle, plus:
SaaS Starter template
- Analytics
- In-app subscriptions & purchases.
- Authentication and user management
- Push notifications
- Error monitoring
- Internationalization with react-i18next
- Build/Update/Submit configuration for Expo Application Services
Notion guide
- +35 tutorials on how to setup everything with clear instructions
- Track your progress and add your own tasks
- Documentation catalog
Figma Assets Pack
- Everything you need to publish your app on the stores
FAQ
What is SpiroKit for SaaS?
Can I get a refund?
Can I use the starter template on my freelance jobs?
I already have a SpiroKit license. Do I need to purchase SpiroKit for SaaS separately?
Can I open-source a project built with SpiroKit
What’s the difference between “SpiroKit for SaaS” and “SpiroKit” the React Native toolkit?
I’m having a problem with the product. What do I do?
How can I update my project to get new features?